Beschreibung
The new Poke high-fidelity, interactive prototyping tool is back online!
Poke is a high-fidelity interactive product prototyping tool that can add elements by dragging and dropping on the computer or iPad, automatically lay out, add interactions and requirements descriptions, support common components and common styles, and directly generate interactive high-fidelity prototypes that can be viewed directly in the preview side natively.
** Native Component Support **
Poke provides navigation bar, Tabbar, input box, text, image, icon and other common components, drag and drop to add directly to create high-fidelity prototypes, easy and convenient, and components can be directly in the preview side of the native preview, while more native components will be online soon.
** Prototype Interactivity **
Poke provides common interactions, page jump, operation layer, confirmation layer, element state change, more content display layer, open web page and some native functions of phone interactions, in the process of prototyping each element directly add the corresponding interaction, you can make the prototype interactive, you can better understand the upcoming product.
** Preset Common Styles **
- Preset common text style and text fill content, click to set the style and text content, simple and convenient;
- Download or customize the image gallery, sort and click to set the required images;
- Common used Colors, click on different elements to use a different color, automatic support for Light Mode and Dark Mode styles.
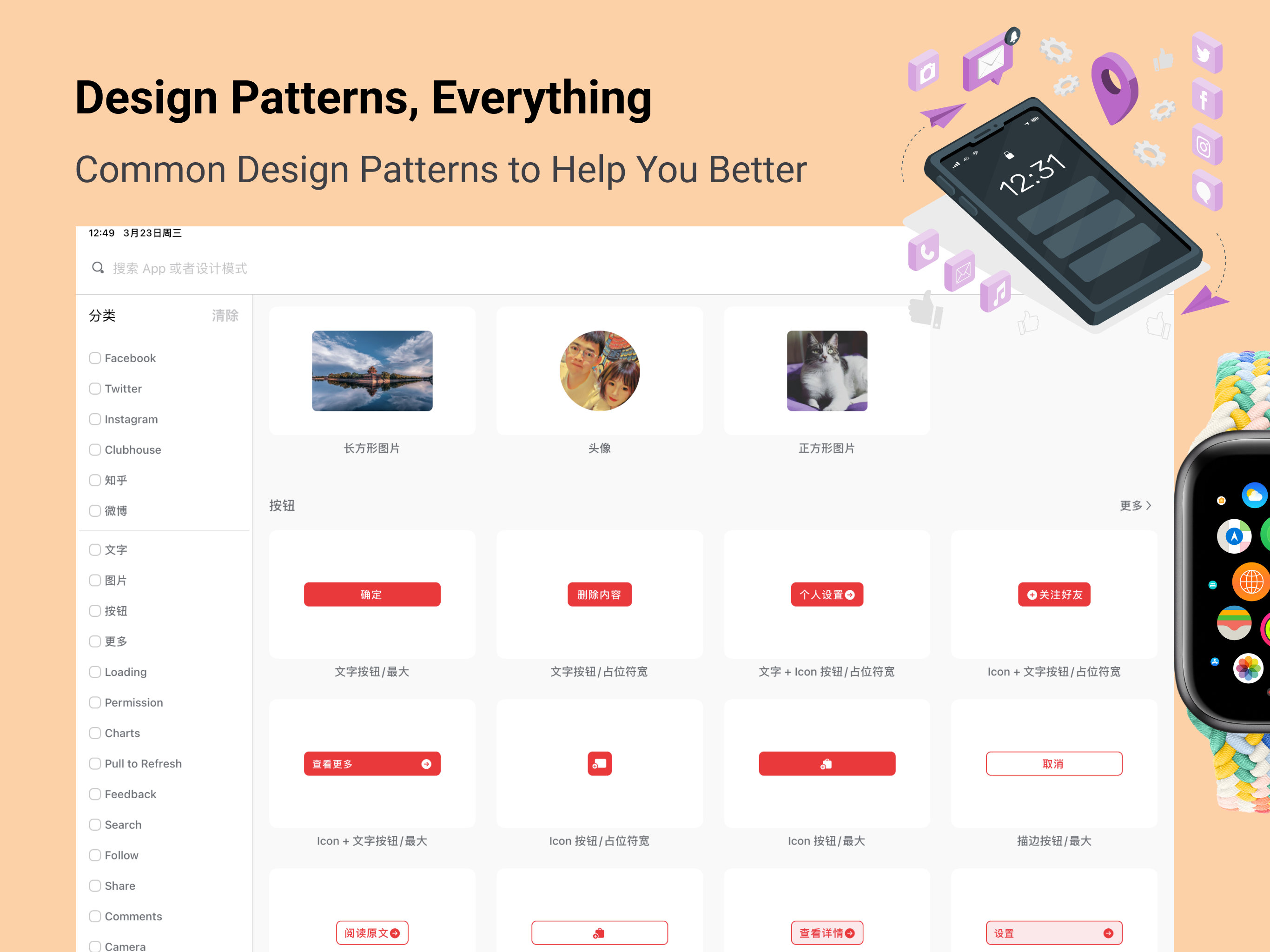
** Design Pattern Library **
Provide common design patterns, text styles, image styles, button styles, more content and classic design patterns for each application, search for content needed to drag and drop to add, simple to design your prototype.
** Native Preview Support **
The prototype can be directly previewed natively, and the mobile prototype can be connected to the phone and computer via data cable or WI-FI, so you can directly view the interactive high-fidelity prototype natively, share it with your coworkers, and project the phone to show the prototype for requirement explanation, which is more intuitive and convenient.
** Requirements Document Export **
During the prototyping process, you can add requirements descriptions for each element, and after the prototype is completed, an interactive requirements document is directly exported, not simply a Word document, but a click on the element to display the corresponding interaction and requirements description, making it easier for requirements writing and developer to view.
You can contact us with any questions in the following way. : )
Telegram:https://t.me/PokeDesign
Twitter:@PokeDesignTool
Ausblenden
Mehr anzeigen...
Poke is a high-fidelity interactive product prototyping tool that can add elements by dragging and dropping on the computer or iPad, automatically lay out, add interactions and requirements descriptions, support common components and common styles, and directly generate interactive high-fidelity prototypes that can be viewed directly in the preview side natively.
** Native Component Support **
Poke provides navigation bar, Tabbar, input box, text, image, icon and other common components, drag and drop to add directly to create high-fidelity prototypes, easy and convenient, and components can be directly in the preview side of the native preview, while more native components will be online soon.
** Prototype Interactivity **
Poke provides common interactions, page jump, operation layer, confirmation layer, element state change, more content display layer, open web page and some native functions of phone interactions, in the process of prototyping each element directly add the corresponding interaction, you can make the prototype interactive, you can better understand the upcoming product.
** Preset Common Styles **
- Preset common text style and text fill content, click to set the style and text content, simple and convenient;
- Download or customize the image gallery, sort and click to set the required images;
- Common used Colors, click on different elements to use a different color, automatic support for Light Mode and Dark Mode styles.
** Design Pattern Library **
Provide common design patterns, text styles, image styles, button styles, more content and classic design patterns for each application, search for content needed to drag and drop to add, simple to design your prototype.
** Native Preview Support **
The prototype can be directly previewed natively, and the mobile prototype can be connected to the phone and computer via data cable or WI-FI, so you can directly view the interactive high-fidelity prototype natively, share it with your coworkers, and project the phone to show the prototype for requirement explanation, which is more intuitive and convenient.
** Requirements Document Export **
During the prototyping process, you can add requirements descriptions for each element, and after the prototype is completed, an interactive requirements document is directly exported, not simply a Word document, but a click on the element to display the corresponding interaction and requirements description, making it easier for requirements writing and developer to view.
You can contact us with any questions in the following way. : )
Telegram:https://t.me/PokeDesign
Twitter:@PokeDesignTool
Screenshots
Poke Häufige Fragen
-
Ist Poke kostenlos?
Ja, Poke ist komplett kostenlos und enthält keine In-App-Käufe oder Abonnements.
-
Ist Poke seriös?
Nicht genügend Bewertungen, um eine zuverlässige Einschätzung vorzunehmen. Die App benötigt mehr Nutzerfeedback.
Danke für die Stimme -
Wie viel kostet Poke?
Poke ist kostenlos.
-
Wie hoch ist der Umsatz von Poke?
Um geschätzte Einnahmen der Poke-App und weitere AppStore-Einblicke zu erhalten, können Sie sich bei der AppTail Mobile Analytics Platform anmelden.

Benutzerbewertung
Die App ist in Aserbaidschan noch nicht bewertet.

Bewertungsverlauf
Poke Bewertungen
Keine Bewertungen in Aserbaidschan
Die App hat noch keine Bewertungen in Aserbaidschan.
Store-Rankings

Ranking-Verlauf
App-Ranking-Verlauf noch nicht verfügbar

Kategorien-Rankings
App ist noch nicht gerankt
Poke Konkurrenten
Poke Installationen
Letzte 30 TagePoke Umsatz
Letzte 30 TagePoke Einnahmen und Downloads
Gewinnen Sie wertvolle Einblicke in die Leistung von Poke mit unserer Analytik.
Melden Sie sich jetzt an, um Zugriff auf Downloads, Einnahmen und mehr zu erhalten.
Melden Sie sich jetzt an, um Zugriff auf Downloads, Einnahmen und mehr zu erhalten.
App-Informationen
- Kategorie
- Graphics Design
- Herausgeber
- Poke Design
- Sprachen
- English, Chinese
- Letzte Veröffentlichung
- 2.2.0 (vor 1 Jahr )
- Veröffentlicht am
- Mar 23, 2022 (vor 2 Jahren )
- Auch verfügbar in
- China, Japan, Norwegen, Portugal, Südkorea, Kasachstan, Libanon, Mexiko, Malaysia, Nigeria, Niederlande, Neuseeland, Peru, Philippinen, Pakistan, Polen, Italien, Rumänien, Russland, Saudi-Arabien, Schweden, Singapur, Thailand, Türkei, Taiwan, Ukraine, Vereinigte Staaten, Vietnam, Südafrika, Algerien, Österreich, Australien, Aserbaidschan, Belgien, Brasilien, Belarus, Kanada, Schweiz, Kolumbien, Tschechien, Deutschland, Dänemark, Dominikanische Republik, Vereinigte Arabische Emirate, Ägypten, Spanien, Finnland, Frankreich, Vereinigtes Königreich, Griechenland, Sonderverwaltungsregion Hongkong, Ungarn, Indonesien, Irland, Israel, Indien
- Zuletzt aktualisiert
- vor 2 Wochen
This page includes copyrighted content from third parties, shared solely for commentary and research in accordance with fair use under applicable copyright laws. All trademarks, including product, service, and company names or logos, remain the property of their respective owners. Their use here falls under nominative fair use as outlined by trademark laws and does not suggest any affiliation with or endorsement by the trademark holders.
- © 2025 AppTail.
- Unterstützung
- Privacy
- Terms
- All Apps