Description
CodeSandbox for iOS is a full-featured IDE that provides all the tools you need to develop, test and collaborate on your projects or small prototypes, right from your iPhone or iPad!
With no setup required, you can get started in seconds by importing a GitHub repository or choosing from one of the millions of templates created by CodeSandbox users, the largest community of web developers in the world.
The IDE provides:
- A coding environment with IntelliSense (code completion, diagnostics, etc.).
- Syntax highlighting for HTML, JavaScript, Rust, Python, Ruby, PHP, JSX, TSX, Vue.js, TypeScript, Flow, Markdown, Astro, Svelte, CSS, SCSS, CoffeeScript, JSON, XML.
- Terminals with access to full-fledged Linux environments.
- Compatibility with Docker containers so you can spin up different development environments with minimal configuration required.
- Git support and GitHub integration to easily work with your repositories in GitHub.
- A in-app web browser to preview your web apps with various developer tools: console, node browser, source code viewer, and 3D layers inspector.
- Real-time collaboration with your team and friends in the same file and terminals.
- A command palette, shortcuts and predefined tasks to supercharge your workflow.
- Project templates for all sorts of technologies and packages (i.e., React, Next.js, Vue.js, Next.js, Remix, Angular, Astro, Gatsby, Svelte, Python, Rust, Deno, Docker, Bun, etc.).
It doesn't matter whether you're a pro working on a large-scale project, a student getting to know web development or a hacker that quickly wants to prototype an idea, CodeSandbox for iOS has your back.
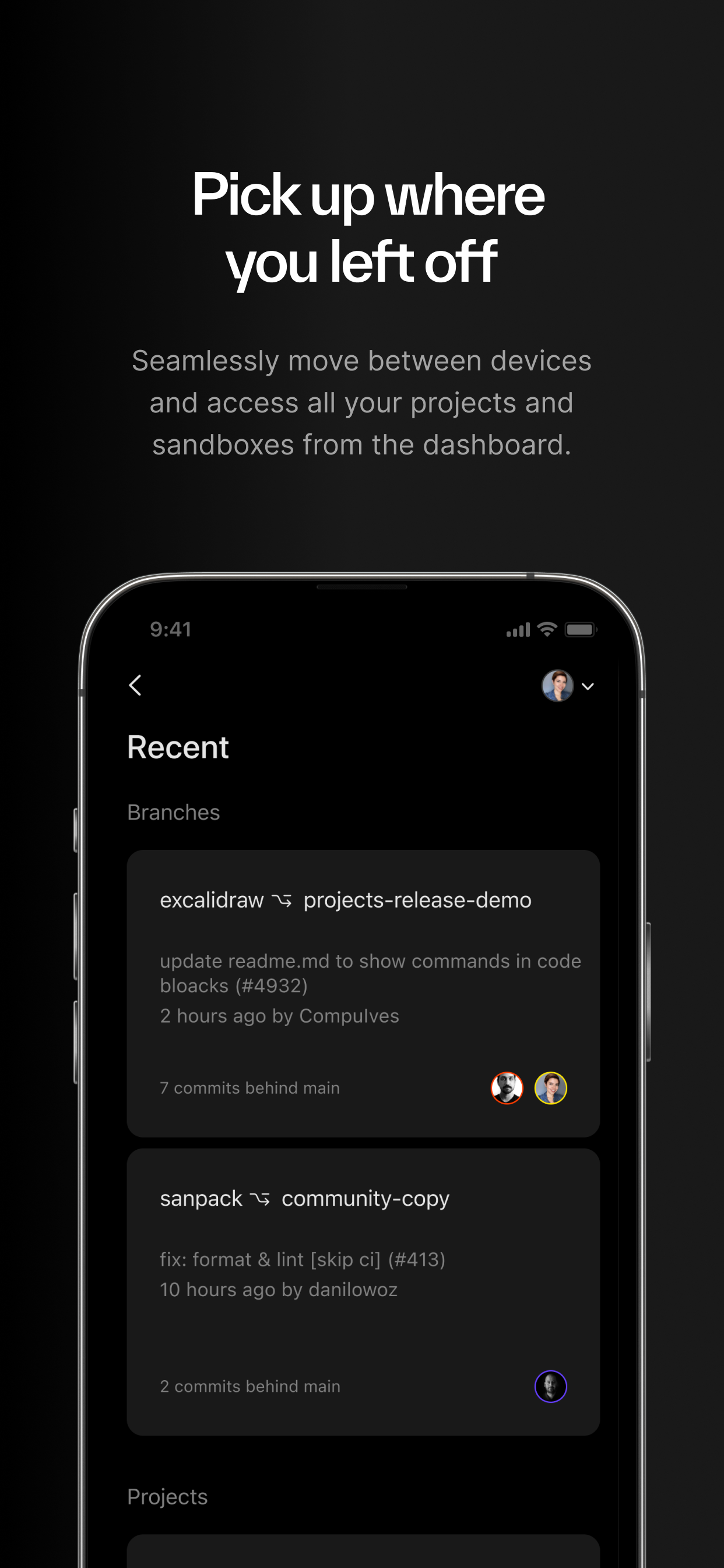
Because there's no setup required, you can continue working on your project on the go and switch between your laptop and mobile device without skipping a beat.
The GitHub integration will save you hours every week writing and reviewing code. Open any branch, make changes and create a pull request with a tap.
If you are a student or learning a new technology, CodeSandbox for iOS provides project templates for all web technologies you can imagine. All this in seconds and without having to worry about storage space or the specs of your iPhone or iPad.
Powered by the cloud, CodeSandbox for iOS is your development hub for iOS and the perfect companion for CodeSandbox on the desktop.
Try it and experience the future of web development: coding anywhere, anytime.
Hide..
Show more..