Description
Willkommen bei einem leistungsstarken Tool zur Analyse und Anzeige von HTML, XML, JavaScript, CSS, JSON, RSS und ATOM-Code. Unsere Anwendung bietet Ihnen alle notwendigen Werkzeuge, um bequem mit Code zu arbeiten und Ihre Produktivität zu steigern.
In unserer Anwendung finden Sie die folgenden fantastischen Funktionen:
• Unterstützung für drei Arten von Geräten: Jetzt können Sie die Anwendung auf dem iPhone, iPad und Mac verwenden und auf jedem von ihnen eine optimale Benutzererfahrung genießen.
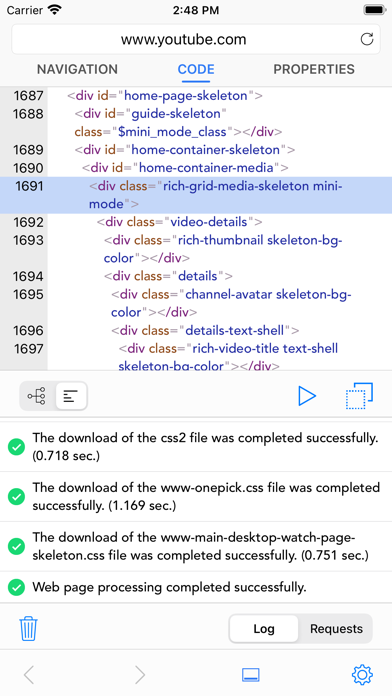
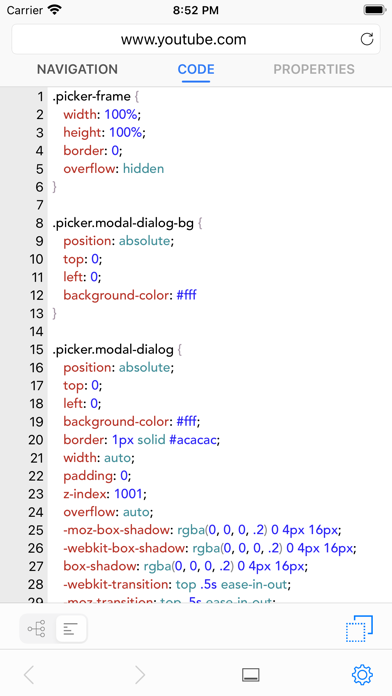
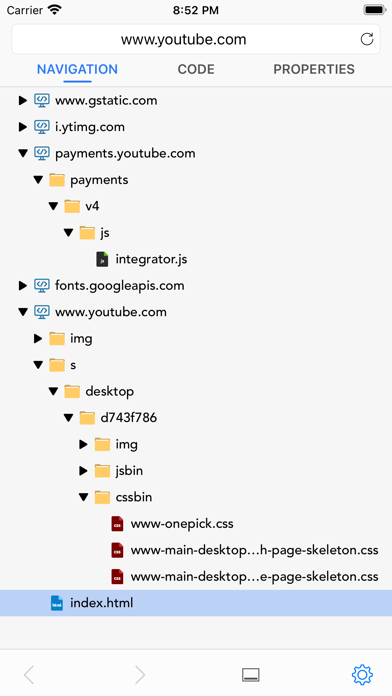
• Intuitive Code-Ansicht: Durchsuchen und analysieren Sie mühelos formatierten HTML-, XML-, JSON-, RSS- und ATOM-Code in strukturierten und einfachen Textformaten, um die Code-Interaktion zu erleichtern.
• Fehlerverfolgung: Unsere Anwendung hilft Ihnen, Fehler in der Struktur von HTML-, XML-, JSON-, RSS- und ATOM-Code zu erkennen.
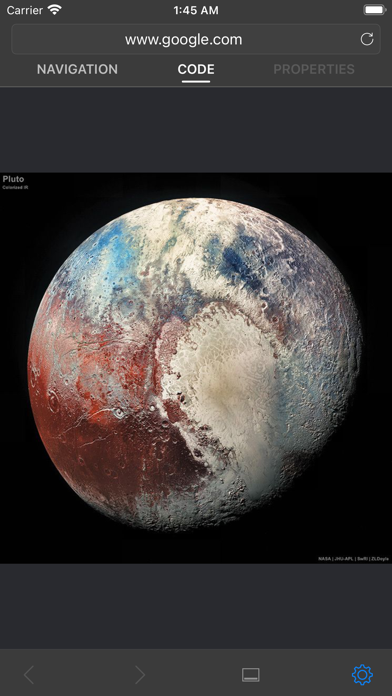
• Eingebauter Simulator: Betrachten Sie Webseiten mühelos im eingebetteten Simulator. Sie haben Zugriff auf Vorlagen verschiedener Bildschirmgrößen für Geräte und die Möglichkeit, benutzerdefinierte Gerätesimulatoren mit individuellen Bildschirmgrößen zu erstellen.
• Terminal-Tests: Führen Sie Webseiten-Tests durch, indem Sie JavaScript-Code eingeben und sofortige Ergebnisse erhalten.
• Suche: Verwenden Sie die Textsuche oder wenden Sie reguläre Ausdrücke an, um bestimmte Positionen im Code oder Inhalt im Simulator schnell zu finden.
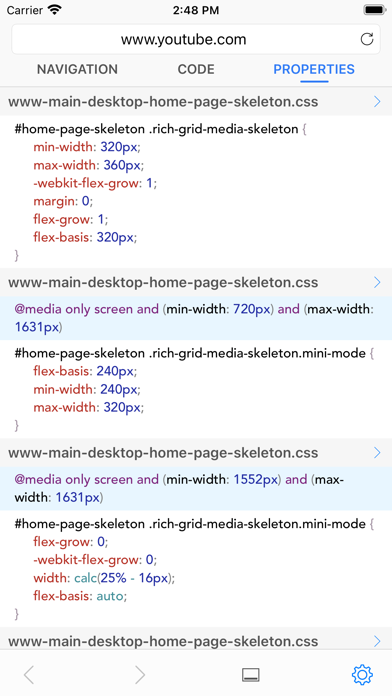
• Anzeige verbundener Stile: Erfahren Sie, welche Stile auf das ausgewählte Element der Webseite angewendet werden, indem Sie sie im Code oder Simulator anzeigen.
• Bildverarbeitung: Zeigen Sie alle bekannten Bildformate an, die der Webseite oder CSS-Datei hinzugefügt wurden.
• Anforderungsverwaltung: Erstellen Sie eindeutige Anforderungen mit Eingabeunterstützung für Method, Headers, Cookies und Body. Sehen Sie auch zuvor getätigte Anfragen ein, bearbeiten Sie sie oder führen Sie sie erneut aus.
• Integrierter Code Beautifier: Verschönern Sie den Quellcode und formatieren Sie ihn mühelos mit dem integrierten Code Beautifier-Tool.
• Detaillierte Anforderungsprüfung: Untersuchen Sie Header-und Cookie-Werte aus der Antwort der Anfrage für zusätzliche Analyse und Debugging.
• Anzeige der Ausführungszeit der Anforderung: Erhalten Sie Informationen über die Zeit, die für die Ausführung der Anforderung benötigt wurde, um die Leistung zu optimieren.
• In die Zwischenablage kopieren: Kopieren Sie den gesamten Code, einzelne Abschnitte oder formatierten Code aller untergeordneten Elemente des ausgewählten Code-Strukturelements in die Zwischenablage.
• Kopieren von Informationen aus Anwendungsfeldern: Kopieren Sie problemlos alle angezeigten Informationen, die in den Anwendungsfeldern enthalten sind, für einen bequemen Datenaustausch.
• Öffnen von Dateien von der Festplatte: Öffnen Sie problemlos Dateien, die auf Ihrer Festplatte gespeichert sind, direkt in der Anwendung, um den formatierten Code anzuzeigen.
• Freundlicher Support und Updates: Wir schätzen Ihre Kommentare und Rückmeldungen, die uns helfen werden, uns zu verbessern. Schreiben Sie uns, welche Funktionen Sie in neuen Versionen sehen möchten, und wir werden Ihre Wünsche berücksichtigen!
Vielen Dank, dass Sie sich für unsere Anwendung entschieden haben. Wir sind zuversichtlich, dass sie Ihnen eine unverzichtbare Hilfe bei Ihrer Arbeit mit Code sein wird.
Hide
Show More...