Voxelamming
Veröffentlicht von:
Masaya Nagaoka
Downloads
Umsatz
Beschreibung
## What is Voxelamming?
Voxelamming = Voxel + Programming
Voxelamming is a programming learning app with ARKit. It can be used for free on ARKit-compatible iPhones and iPads (iOS 13 and above). You can have fun placing voxels (the smallest units in 3D space, similar to pixels) in a virtual space that you have programmed on your computer.
## How to Use
### Creating voxel ards from the built-in code editor
Since ver. 1.6.0, you can create, run, save, and load codes from the built-in code editor. Please refer to the sample code to create your own voxel art.
### Preparing Your Computer
Both Windows and Mac are supported. If the programming language (Python, Node.js, Ruby, Swift) is not installed on your computer, please install the language you want to use. Data communication between the computer and the device (iPhone, iPad) uses an Internet connection (they do not need to be connected to the same network). Once this is done, your computer is ready.
### Placing a Plane Anchor
Launch the voxelamming app. The first time you launch the app, it will ask for permission to use the camera, please grant it by selecting "Yes". Once the camera is launched, ARKit will automatically search for a real-world plane. When the plane detection marker (red-green-blue coordinate axes) appears, tap the screen to place a plane anchor. The plane anchor is made up of black and white tiles. With this, you are ready to place voxels.
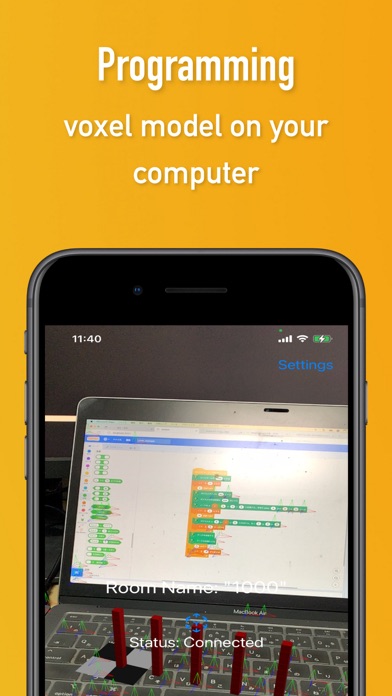
### Modeling (Programming) Voxels
On your computer (Windows, Mac), program the "voxel data" for modeling the voxels. The voxel data includes information such as "location, color, size, and placement interval". The supported languages are Scratch3 MOD, Python, JavaScript (Node.js), Ruby, and Swift.
Let's create a script. Please refer to the scripts in the sample folder. Don't forget to match the variable room_name (roomName) to the string displayed in the center of the device (iPhone, iPad) screen in order to connect to the WebSocket server's room.
Then, use the loop and conditional expressions of each language to create voxel data. The position of the voxel is specified by the x, y, and z axis values, with the plane anchor as the reference. The x-axis represents left and right, the y-axis represents up and down, and the z-axis represents depth (the front is positive) (the unit is centimeters). The size of the voxel is specified as a decimal based on 1.0 cm. The color is specified as a decimal from 0 to 1 in RGB values. Then, specify the interval at which voxels are placed in seconds. By specifying the interval at which voxels are placed, the voxels will be placed over time instead of all at once.
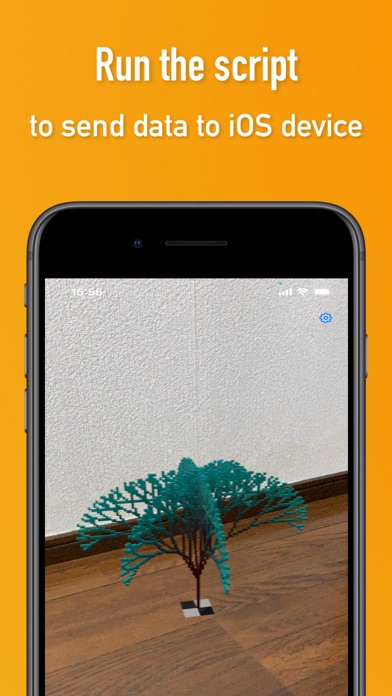
### Build AR Voxels
When you run the script, the voxel data is sent to the device (iPhone, iPad) via WebSocket communication. Once the data is received, AR voxels are placed based on the plane anchor on the device screen.
If the WebSocket server is on break, data transmission may fail. In that case, please wait for a while and try again.
Ausblenden
Mehr anzeigen...
Voxelamming = Voxel + Programming
Voxelamming is a programming learning app with ARKit. It can be used for free on ARKit-compatible iPhones and iPads (iOS 13 and above). You can have fun placing voxels (the smallest units in 3D space, similar to pixels) in a virtual space that you have programmed on your computer.
## How to Use
### Creating voxel ards from the built-in code editor
Since ver. 1.6.0, you can create, run, save, and load codes from the built-in code editor. Please refer to the sample code to create your own voxel art.
### Preparing Your Computer
Both Windows and Mac are supported. If the programming language (Python, Node.js, Ruby, Swift) is not installed on your computer, please install the language you want to use. Data communication between the computer and the device (iPhone, iPad) uses an Internet connection (they do not need to be connected to the same network). Once this is done, your computer is ready.
### Placing a Plane Anchor
Launch the voxelamming app. The first time you launch the app, it will ask for permission to use the camera, please grant it by selecting "Yes". Once the camera is launched, ARKit will automatically search for a real-world plane. When the plane detection marker (red-green-blue coordinate axes) appears, tap the screen to place a plane anchor. The plane anchor is made up of black and white tiles. With this, you are ready to place voxels.
### Modeling (Programming) Voxels
On your computer (Windows, Mac), program the "voxel data" for modeling the voxels. The voxel data includes information such as "location, color, size, and placement interval". The supported languages are Scratch3 MOD, Python, JavaScript (Node.js), Ruby, and Swift.
Let's create a script. Please refer to the scripts in the sample folder. Don't forget to match the variable room_name (roomName) to the string displayed in the center of the device (iPhone, iPad) screen in order to connect to the WebSocket server's room.
Then, use the loop and conditional expressions of each language to create voxel data. The position of the voxel is specified by the x, y, and z axis values, with the plane anchor as the reference. The x-axis represents left and right, the y-axis represents up and down, and the z-axis represents depth (the front is positive) (the unit is centimeters). The size of the voxel is specified as a decimal based on 1.0 cm. The color is specified as a decimal from 0 to 1 in RGB values. Then, specify the interval at which voxels are placed in seconds. By specifying the interval at which voxels are placed, the voxels will be placed over time instead of all at once.
### Build AR Voxels
When you run the script, the voxel data is sent to the device (iPhone, iPad) via WebSocket communication. Once the data is received, AR voxels are placed based on the plane anchor on the device screen.
If the WebSocket server is on break, data transmission may fail. In that case, please wait for a while and try again.
Screenshots
Voxelamming Häufige Fragen
-
Ist Voxelamming kostenlos?
Ja, Voxelamming ist komplett kostenlos und enthält keine In-App-Käufe oder Abonnements.
-
Ist Voxelamming seriös?
Nicht genügend Bewertungen, um eine zuverlässige Einschätzung vorzunehmen. Die App benötigt mehr Nutzerfeedback.
Danke für die Stimme -
Wie viel kostet Voxelamming?
Voxelamming ist kostenlos.
-
Wie hoch ist der Umsatz von Voxelamming?
Um geschätzte Einnahmen der Voxelamming-App und weitere AppStore-Einblicke zu erhalten, können Sie sich bei der AppTail Mobile Analytics Platform anmelden.

Benutzerbewertung
Die App ist in Luxemburg noch nicht bewertet.

Bewertungsverlauf
Voxelamming Bewertungen
Keine Bewertungen in Luxemburg
Die App hat noch keine Bewertungen in Luxemburg.
Store-Rankings

Ranking-Verlauf
App-Ranking-Verlauf noch nicht verfügbar

Kategorien-Rankings
App ist noch nicht gerankt
Voxelamming Installationen
Letzte 30 TageVoxelamming Umsatz
Letzte 30 TageVoxelamming Einnahmen und Downloads
Gewinnen Sie wertvolle Einblicke in die Leistung von Voxelamming mit unserer Analytik.
Melden Sie sich jetzt an, um Zugriff auf Downloads, Einnahmen und mehr zu erhalten.
Melden Sie sich jetzt an, um Zugriff auf Downloads, Einnahmen und mehr zu erhalten.
App-Informationen
- Kategorie
- Education
- Herausgeber
- Masaya Nagaoka
- Sprachen
- English, Japanese
- Letzte Veröffentlichung
- 1.6.0 (vor 1 Monat )
- Veröffentlicht am
- Jul 28, 2023 (vor 1 Jahr )
- Auch verfügbar in
- Polen , Kasachstan , Libanon , Litauen , Luxemburg , Lettland , Madagaskar , Nordmazedonien , Malta , Norwegen , Peru , Philippinen , Kuwait , Portugal , Saudi-Arabien , Schweden , Singapur , Slowenien , Slowakei , Türkei , Taiwan , Vereinigte Staaten , Vietnam , Algerien , Argentinien , Aserbaidschan , Bahrain , Brunei Darussalam , Brasilien , Kanada , Schweiz , China , Tschechien , Dänemark , Armenien , Estland , Finnland , Griechenland , Sonderverwaltungsregion Hongkong , Kroatien , Indonesien , Indien , Island , Südkorea , Japan
- Zuletzt aktualisiert
- vor 2 Wochen
This page includes copyrighted content from third parties, shared solely for commentary and research in accordance with fair use under applicable copyright laws. All trademarks, including product, service, and company names or logos, remain the property of their respective owners. Their use here falls under nominative fair use as outlined by trademark laws and does not suggest any affiliation with or endorsement by the trademark holders.
- © 2024 AppTail.
- Unterstützung
- Privacy
- Terms
- All Apps